Small Prototypes
Three.js Experiments
Rotate to Snap
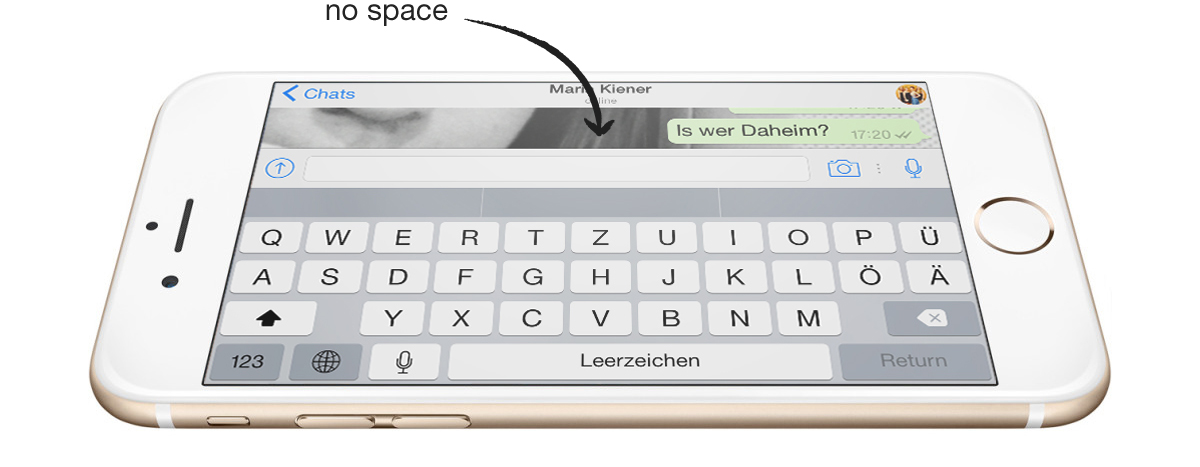
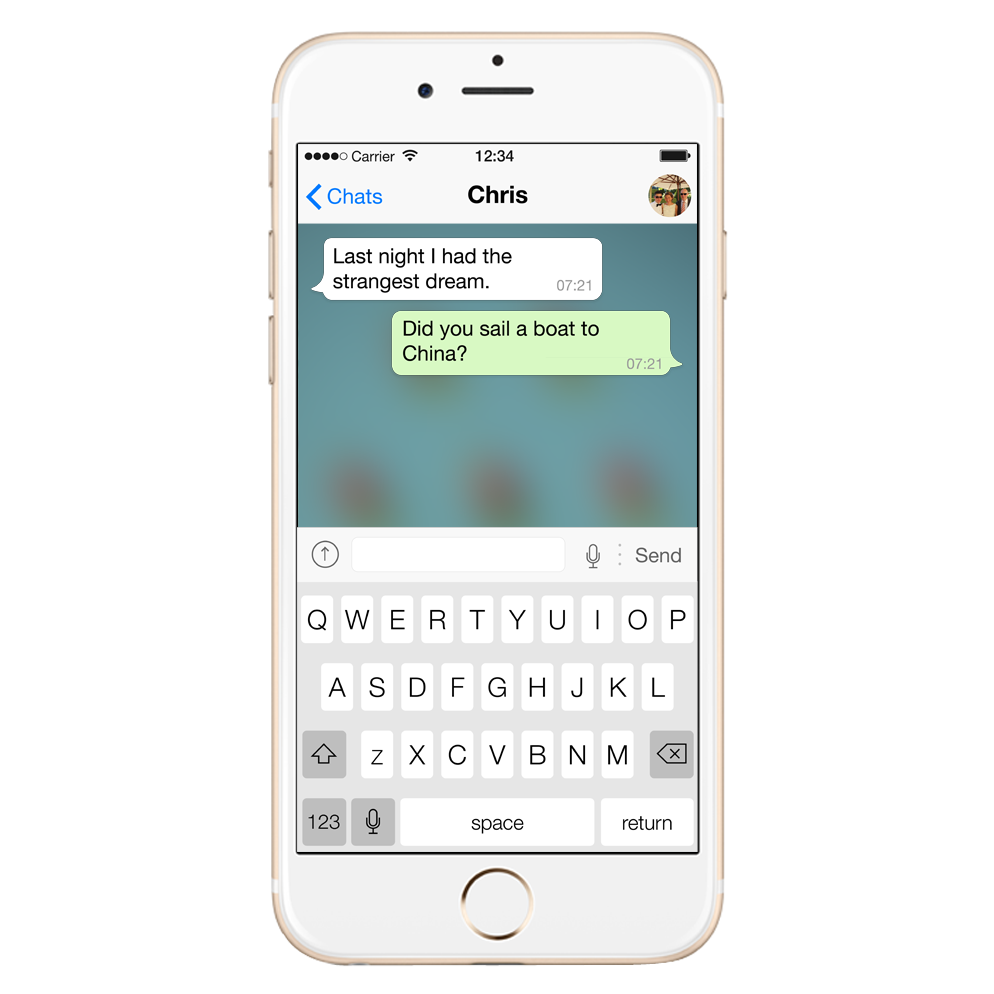
On mobile phones, the landscape-mode for keyboards has been born out of necessity for bigger keys. With it comes a trade-off of screen-estate as shown below.

With the advent of bigger screens on our mobile phones, typing in portrait-mode with two hands becomes easier and landscape mode for keyboards less of a necessity.
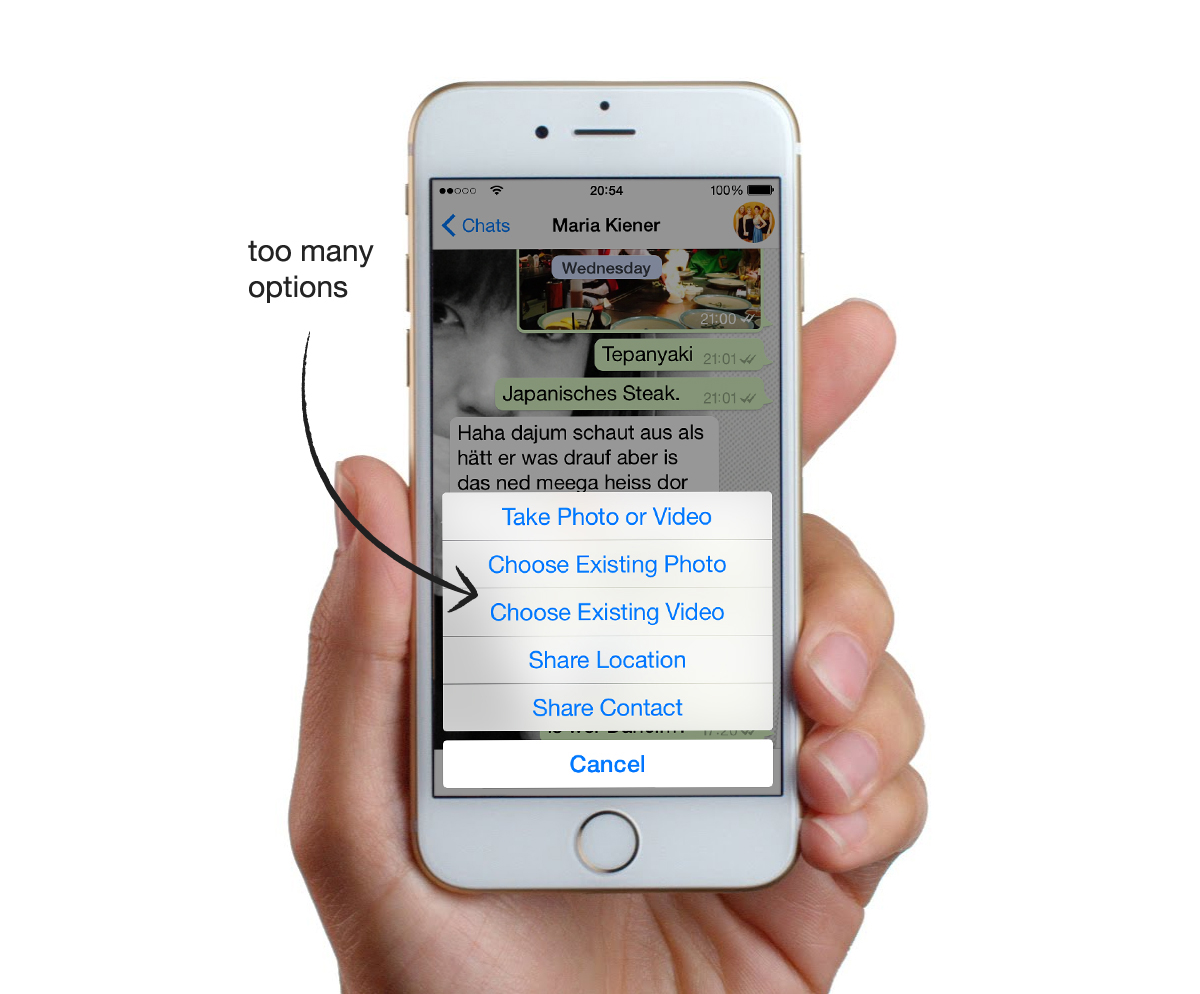
Many of the mental models behind interactions on mobile devices are still derived from the desktop. For instance, to record a video in WhatsApp, you have to aim for the "upload" icon and tap it. A list of 5 (five) options shows up. You have to glance at the options for a second to figure out what you want to do, then again aim and tap.

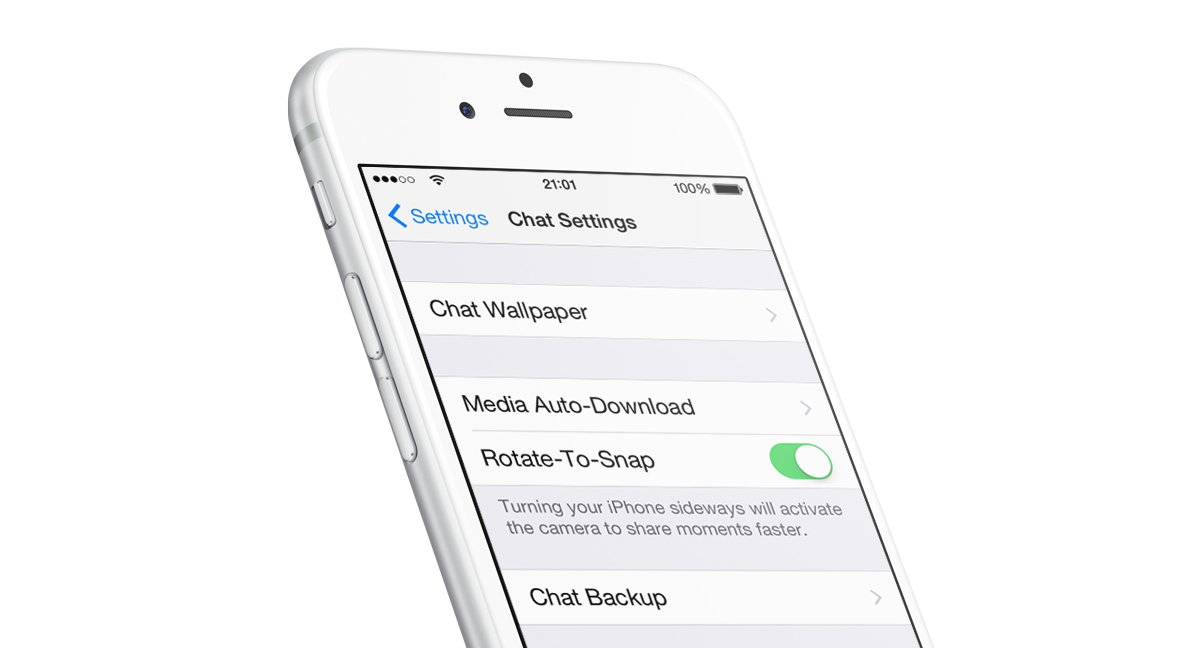
This is a small experiment to use the archetypical gesture of holding a camera (which typically has landscape layout) to tell the phone you want to take a picture or record video.
All photos and videos would be square, much like Instagram, and the feature can be opt-in.


Thanks to my good friend Abi who contributed his wonderful camera (and stage props in the background). The prototype was built in jquery. It's nice how Android gives you the option to access the device cameras through the browser (in this case Opera).

Force Touch on iPhone

It is only a question of time until Apple brings Force Touch to the iPhone. This is a quick prototype of the feature I would most like to see on an OS-level.
The idea is to jump into any settings menu with a "Force Tap" on an icon, be it the Bluetooth-icon, or an App-icon.Historically, settings has been one of the domains where Android had a UX lead over iOS. To introduce a universal interaction for improving it at this maturity-stage of the OS would be a big deal. I'd be curious what other UX-ideas on an OS-level people out there have.
If, against odds, Force Touch for iPhone won't be introduced this fall, we will have some more time to prototype our wishlist.
Download the homescreen background from the video here. I also like this one.

Maximilian Kiener . 2021.